ZblogPHP设置favicon.ico方法,也就是网站标题左边的小图标!
今天下午去朋友家玩,聊了点网站建设相关的问题.期间朋友问我:你网站标题左边的那个小图标是怎么搞的?也就是下图所示的图标.

这个图标简称ico,全名favicon.ico,下面是百度百科的解释:
Favicon是favorites icon的缩写,亦被称为website icon(网页图标)、page icon(页面图标)或urlicon(URL图标)。Favicon是与某个网站或网页相关联的图标.
<!–more–>
Zblogphp如何设置这个ico图标呢?博主的网站程序是zblog的php版本,博主就以此为例讲解一下!
一,在线制作favicon.ico
1,首先准备一张你喜欢的图片,或者是你想制作成favicon.ico的图片.
2,在线生成ico图标.(可以百度:在线制作ico图标),也可以 点击直达 注意尺寸要选择16X16的.
3,制作成功后下载到本地,并重名为:favicon.ico
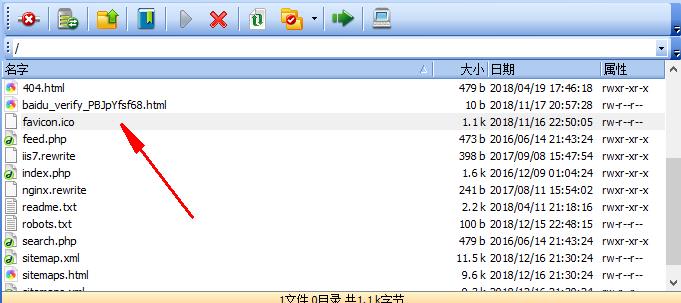
二,用ftp软件将favicon.ico上传到你网站的根目录(一定要是根目录)

三,修改header.php文件,并添加一行代码.
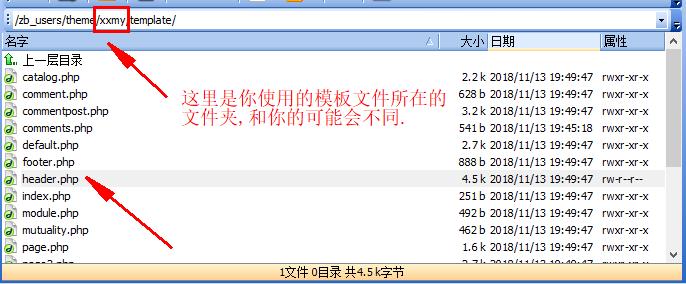
1,找到你所使用的模板里面的header.php文件,并下载到本地.

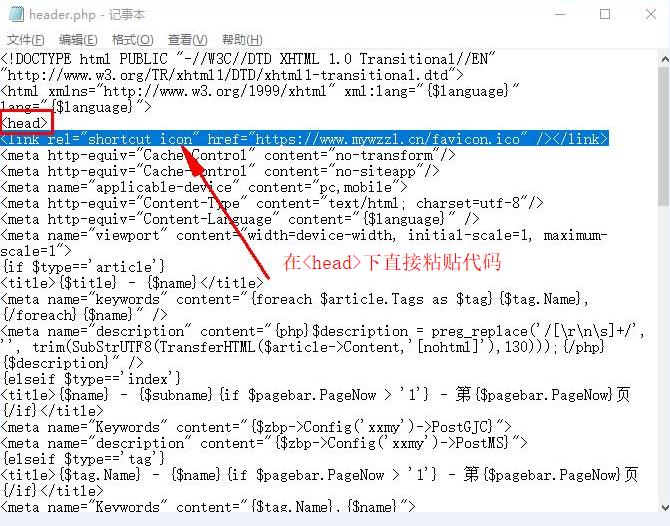
2,用记事本打开,并在<head>区添加以下代码:
<link rel=”shortcut icon” href=”http://你的网址/favicon.ico” /></link>
注意:把上面代码里面的汉字部分替换成你的网址,并保存!
3,将添加好代码的header.php上传到你的网站,并替换掉原来的文件.(注意:要把你网站的原文件修改一下名字做个备份,然后再把你本地修改后的header.php上传到网站原目录下.)
到此,zblogphp版本添加favicon.ico到此就结束了.赶快查看一下你的成果吧-.-,如何还看不到,请用360卫士清理一下系统垃圾,或者清空一下浏览缓存,直接使用别的浏览器查看也可以-.-.
这个教程算是比较详细了,网上的都比较粗略,博主也是研究了2天时间才搞明白,如果你喜欢本文,请添加一下收藏,关注更多阿正资源网!
① 开通本站SVIP资源,永久免费下载 www.seozyba.com
② 本网站资源来源于网络收集,如有侵权,请联系站长进行删除处理。
③ 分享目的仅供大家学习和交流,请不要用于商业用途,否则后果自负。
④ 如果你有源码需要出售,可以联系站长,或者点击 投稿。
⑤ 本站提供的源码、模板、插件、软件、学习资料等等其他资源,都不包含技术服务请大家谅解。
⑥ 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需。
⑦ 在您的能力范围内,为了大环境的良性发展,请尽可能的选择正版资源。
⑧ 网站资源不做任何二次加密和授权后门(原版加密除外)
阿正资源网 » ZblogPHP设置favicon.ico方法,也就是网站标题左边的小图标!